


Markkinoinnin taito

Core Web Vitals (CWV) ovat Googlen kehittämiä mittareita mittaamaan sivuston vierailijoiden käyttökokemusta.
Ne antavat käsityksen verkkosivun toimivuudesta ja auttavat tunnistamaan parannettavia alueita.
Google tarjoaa useita mittareita sivun tehokkuuden mittaamiseen, joita kutsutaan Web Vitals -arvoiksi, jotka eroavat Core Web Vitals -arvoista. Web Vitals tarjoaa yksityiskohtaisen teknisen kuvan verkkosivun tehokkuudesta.
Core Web Vitals on osa Web Vitals -arvoista, jotka mittaavat sivuston vierailijoille yhteistä käyttökokemuksen vuorovaikutusta riippumatta siitä, millaisella sivustolla he vierailevat.
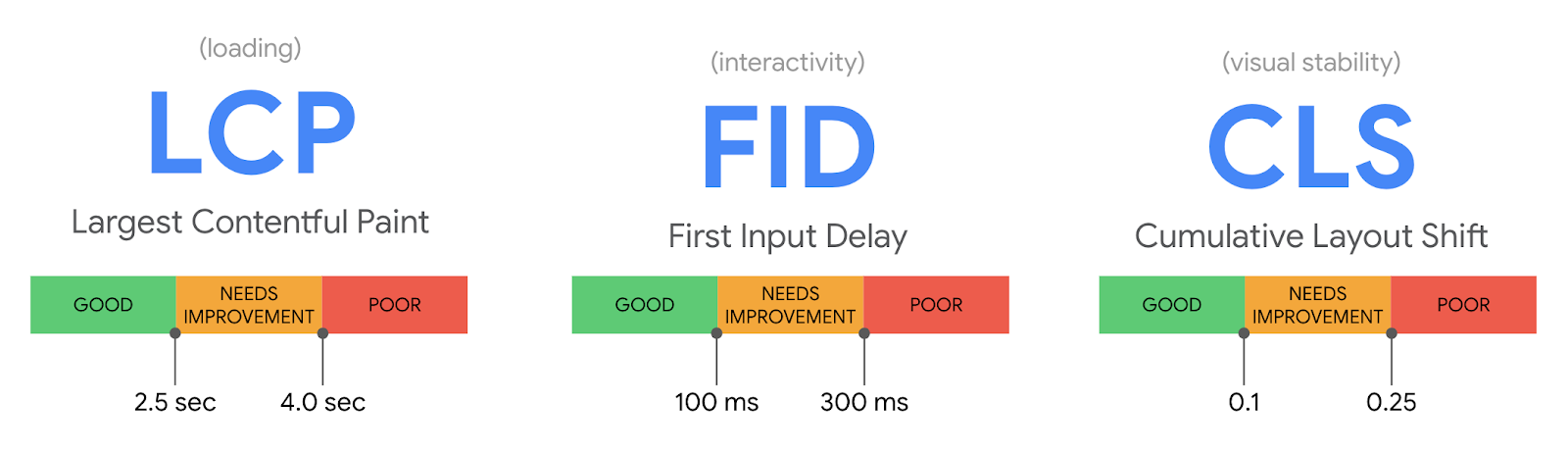
Erityisesti Google tunnistaa käyttökokemuksen ydintarpeet Ladataan, interaktiivisuusja visuaalinen vakaus.
Kaikkien verkkosivustojen tulee pyrkiä korkealle Core Web Vitals tulokset.
Mukaan Google:
“Web Vitals on Googlen aloite, jonka tarkoituksena on tarjota yhtenäisiä ohjeita laatusignaaleille, jotka ovat välttämättömiä erinomaisen käyttökokemuksen tarjoamiseksi verkossa.
Sivuston omistajien ei pitäisi olla suorituskykyguruja ymmärtääkseen käyttäjilleen tarjoamansa kokemuksen laadun.
Web Vitals -aloitteen tavoitteena on yksinkertaistaa maisemaa ja auttaa sivustoja keskittymään tärkeimpiin mittareihin, Core Web Vitals.”
Seuraavat kolme mittaria mittaavat sivuston kävijöiden käyttökokemuksen laatua:
 Kuvakaappaus osoitteesta web.dev/vitals, elokuu 2022
Kuvakaappaus osoitteesta web.dev/vitals, elokuu 2022Google selittää, miksi erityisesti nämä kolme mittaria ovat niin tärkeitä:
“Google uskoo, että Core Web Vitals ovat kriittisiä kaikille verkkokokemuksille.
Tämän seurauksena se on sitoutunut tuomaan nämä tiedot esiin kaikissa suosituissa työkaluissaan…”
Aiheeseen liittyvä: Googlen työntekijä selittää käytettävyyden ja käyttäjäkokemuksen sijoitustekijät
Google tarjoaa kahdenlaisia Core Web Vitals -mittaukset: Kenttätiedot ja laboratoriotiedot.
Kenttätiedot ovat Core Web Vitals -mittauksia, jotka on otettu sivuston vierailijoilta verkkosivuille. Mittaukset tapahtuvat sivuston vierailijoille, jotka käyttävät Chrome-selainta ja ovat valinneet anonymisoitujen käyttökokemustietojensa lähettämisen Googlelle.
Käyttäjäkokemusdata luo Chromen käyttökokemusraportti (Ydin).
Se ei sisällä sivutason tietoja ennen kuin se saavuttaa vähintään 1 000 kuukausittaista käyntiä kyseisellä sivulla.
Löydät kenttätiedot, jotka on kerätty osana Chromen käyttökokemusraporttia käyttämällä Googlen PageSpeed Insights työkalu.
Search Console näyttää myös kenttätiedot, jotka on raportoitu tavalla, jonka avulla on helppo tarkastella URL-osoitteita, jotka on koottu kolmen Core Web Vitals -mittarin mukaan.
Data Studio CrUX -kojelauta visualisoi CrUX-tiedot (lisätietoja täältä).
Laboratoriotiedot koostuvat simuloiduista Core Web Vitals -pisteistä.
Laboratoriotietojen luomien raporttien tarkoitus on saada diagnostiikkatietoja verkkosivun nopeuspisteiden parantamiseksi.
Koska siellä on a pientä vaihtelua joka kerta kun testi suoritetaan, monet ihmiset suorittavat vähintään kolme testiä ja laskevat sitten pistemäärän keskiarvon.
Core Web Vitals -laboratorion datapisteet ovat saatavilla myös PageSpeed Insights -työkalun kautta sekä minkä tahansa muun kolmannen osapuolen työkalun kautta, joka käyttää Chrome Lighthouse -työkalua.
Päätön Chrome-botti lähetetään verkkosivulle lataamaan ja simuloimaan tietoja.
Lighthouse-työkalu käyttää keinotekoista kuristusta simuloidakseen mobiililaitetta, joka lataa verkkosivua matkapuhelinyhteydellä.
Näin laboratoriotietojen simulointi toimii:
“Nämä tarkat luvut määritellään Lighthouse-vakioissa ja niitä käytetään Lighthousen kuristusoletuksena.
Ne edustavat karkeasti 25 prosenttia 4G-yhteyksistä ja ylintä 25 prosenttia 3G-yhteyksistä (Lighthousessa tätä kokoonpanoa kutsutaan tällä hetkellä nimellä “Slow 4G”, mutta aiemmin se on merkitty nimellä “Fast 3G”).
Tämä esiasetus on identtinen WebPageTestin “Mobile 3G – Fast” -asetuksen kanssa ja pienemmän viiveen vuoksi joillekin sivuille hieman nopeampi kuin WebPageTestin “4G”-esiasetus.”
Kuristuksen yksityiskohdista kiinnostuneille on tarjolla neljää simuloitua verkkokuristusta.
1. Simuloitu kuristus. Tätä Lighthouse-työkalu käyttää.
2. Sovellettu kuristus. Tätä kutsutaan pyyntötason kuristukseksi, mutta Chrome Dev Toolsissa sitä kutsutaan Applied Throttlingiksi. Dokumentaation mukaan tämä kuristus ei ole yhtä tarkka, joten Lighthouse-algoritmi kompensoi sen.
3. Välityspalvelintason kuristus. Tämä ei vaikuta UDP:hen, joten se ei ole ihanteellinen.
4. Pakettitason kuristus. Tämä on tarkin kuristuksen muoto, mutta se voi myös olla aiheuttaa enemmän variaatioita testien välillä. Kolmas osapuoli Verkkosivujen testi käyttää tätä kuristusmuotoa.
Kuten mainittiin, kenttätiedot ovat sivuston vierailijoilta kerättyjä Core Web Vitals -mittareita.
Google Search Console tarjoaa Chromen käyttökokemusraportti (CrUX) tiedot.
PageSpeed Insights tarjoaa myös CrUX-kenttädataa.
PageSpeed Insights ja Chrome Dev Tools (tarkastuspaneelin alla) tarjoavat simuloituja laboratorion Core Web Vitals -tietoja.
Kolmannen osapuolen mittaustyökalut, jotka käyttävät Chrome Lighthousea, tarjoavat myös Core Web Vitals Lab -tietoja.
Osittainen luettelo ilmaisista ja ensisijaisesti ilmaisista kolmannen osapuolen nopeustestaustyökaluista:
Aiheeseen liittyvä: SEO ja käyttäjäkokemus toimivat yhdessä
Yhtä ratkaiseva kuin Core Web Vitals ovat, he eivät ole vain käyttäjäkokemuksen mittareita analysoitavaksi.
Laajennettu joukko mittareita, nimeltään Web Vitals, on saatavilla työkalujen, kuten PageSpeed Insights, kautta.
Google on hiljattain julkistanut uuden mittarin nimeltä Vuorovaikutus seuraavaan maaliin.
Vuorovaikutus Next Paintiin on mittari, joka mittaa kuinka kauan kestää olla vuorovaikutuksessa koko verkkosivun kanssa, johon Google viittaa ilmauksella vuorovaikutuksen yleinen latenssi.
Lähde: Chromium-blogi
Lisää resursseja:
Suositeltu kuva: Myroslava Gerber/Shutterstock
Error: No feed found.
Please go to the Instagram Feed settings page to create a feed.